ホームページやランディングページなど、今や商売において必要不可欠なインターネット上のメディア。僕たちはコロナ禍を経て、Web知識・スキルをより求められるようになりました。
とはいえ、Webデザインは難しくてよくわからない…という方もいらっしゃるでしょう。
そこで、この記事ではWebデザインについて3つの基礎知識と仕事を依頼する(請け負う)ときのフローを簡単にご紹介します。
1.Webデザイン3つの基礎知識
1-1.デザインとは何か?
デザインとは単にどのように見えるか、どのように感じるかではなく、どう機能するかだ!これはスティーブ・ジョブズの言葉ですが、デザインは文字通り、商品・サービスのブランディングにつながることを意味します。
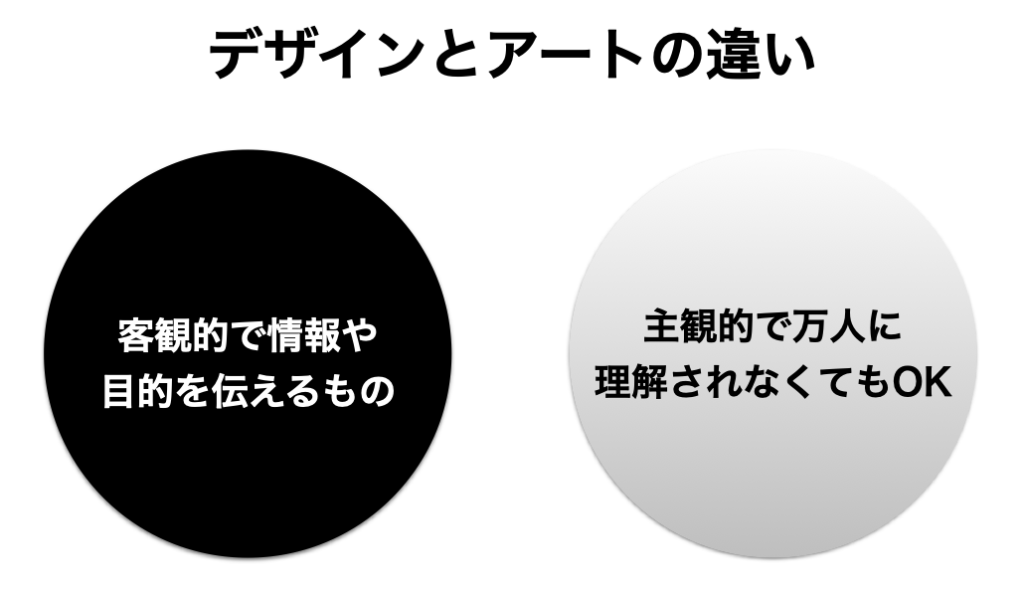
そもそもデザインは、印象や機能を持ち、実用的に使われるものであり、自己表現が主のアートとは別物。
なので、商品・サービスのターゲットに対する訴求ポイントを明確にして、機能性のあるWebデザインが求められるのです。

それでは、印象と機能を掛け合わせたWebデザインとは一体どのようなものを指すのでしょうか?
印象とは、見た目を魅力的に伝え、人の記憶に残るようにすることで、以下のようなことを考慮します。
・色の組み合わせ
・タイポグラフィ
・写真の加工
・装飾
機能とは、情報を整理してわかりやすく伝えることで、以下のようなことを考慮します。
・操作に違和感のないアニメーション
・使いやすいレイアウトやナビゲーション
・ユーザーの視線を意識する
この2つ(印象と機能)を掛け合わせた上で、トレンドを意識すると良質なWebデザインが完成します。
1-2.紙のデザインとWebデザインの違い
Webデザインは、雑誌やチラシなど、紙のデザインと何が違うのでしょうか。
紙のデザインは、A4やB5など、決められたサイズの中でレイアウトを施します。そして、色はCMYK、距離単位はmmと決められており、校正後、納品したら修正は不可能です。
一方、Webデザインは、PCやスマホなど、さまざまな媒体で見られるため、サイズや見え方が変化します。色はRGBを使用し、距離単位はpx(ピクセル)です。
また、納品後から育てていく、運用を見越したデザインが必要なのが大きな違いと言えます。
1-3.Webデザイナーの役割
Webデザイナーの役割は、顧客がイメージするゴールを反映させたストーリーを作り、情報設計やデザイン、動的アクションを上手く組み入れて、サイトを制作することです。
とりわけ紙のデザインとWebデザインの違いからもわかるように、サイズや見え方が一定ではないので、ターゲットとなるユーザー目線での発信が非常に重要と言えます。
2.Webデザインの受発注フロー
Webデザイナーは、どのような流れでお仕事をしていくのでしょうか。Webデザインのお仕事は基本的に以下のように進めます。
1.受注
メールや電話、クラウドソーシングにより契約します。契約内容によっては前金や着手金が必要となるので、お金の流れもきちんと擦り合わせが大切です。
2.ヒアリング
Excel・メモ帳・ノート・Googleスプレッドシートなどで、前提条件や要望を共有しましょう。またこの段階で見積もりをすることも多いです。
3.リサーチ
Web検索や現場下見、サイト解析によって現在の状況を分析します。
4.サイト設計
Excelやパワーポイントでどのようなサイトにするか草案を考えます。
5.ワイヤーフレーム作成
Adobeソフト(PhotoshopやIllustrator)などを使用。
6.デザイン制作
Adobeソフト(PhotoshopやIllustrator)などを使用。デザイナーのセンスも求められます。
7.コーディング
専用のエディタを使用して、html・css・JavaScript・phpなどの言語を書きます。
8.プログラミング
CMSを使って管理・更新するシステムをカスタマイズします。最近はWordpressが主流です。
9.テスト
FTP情報を元にサーバーにデータをアップロードし、公開前の修正があれば対応します。
10.納品
請求書を送付します。
11.運用
納品したら終わりではなく、ここからが始まりなので、更新仕様書を用意しましょう。
12.改修
Googleアナリティクスやサーチコンソールを活用してサイト解析を行い、ターゲットのニーズに応じて改修を行います。
3.おわりに
いかがでしたか。
もしかするとあなたは、情報発信はプロ(Webデザイナー)に任せようと思うかもしれません。ただその場合でも、今回お伝えした3つの基礎知識と受発注のフローは最低限知っておくべきです。
仕事をスムーズに行うためにもぜひ頭の片隅に入れておいてくださいね。
最後までお読みいただきありがとうございます。